カスタムドメインの設定
まずは Googgle Cloud Platform(以下 GCP) にログインをしてください。
https://console.cloud.google.com/?hl=ja

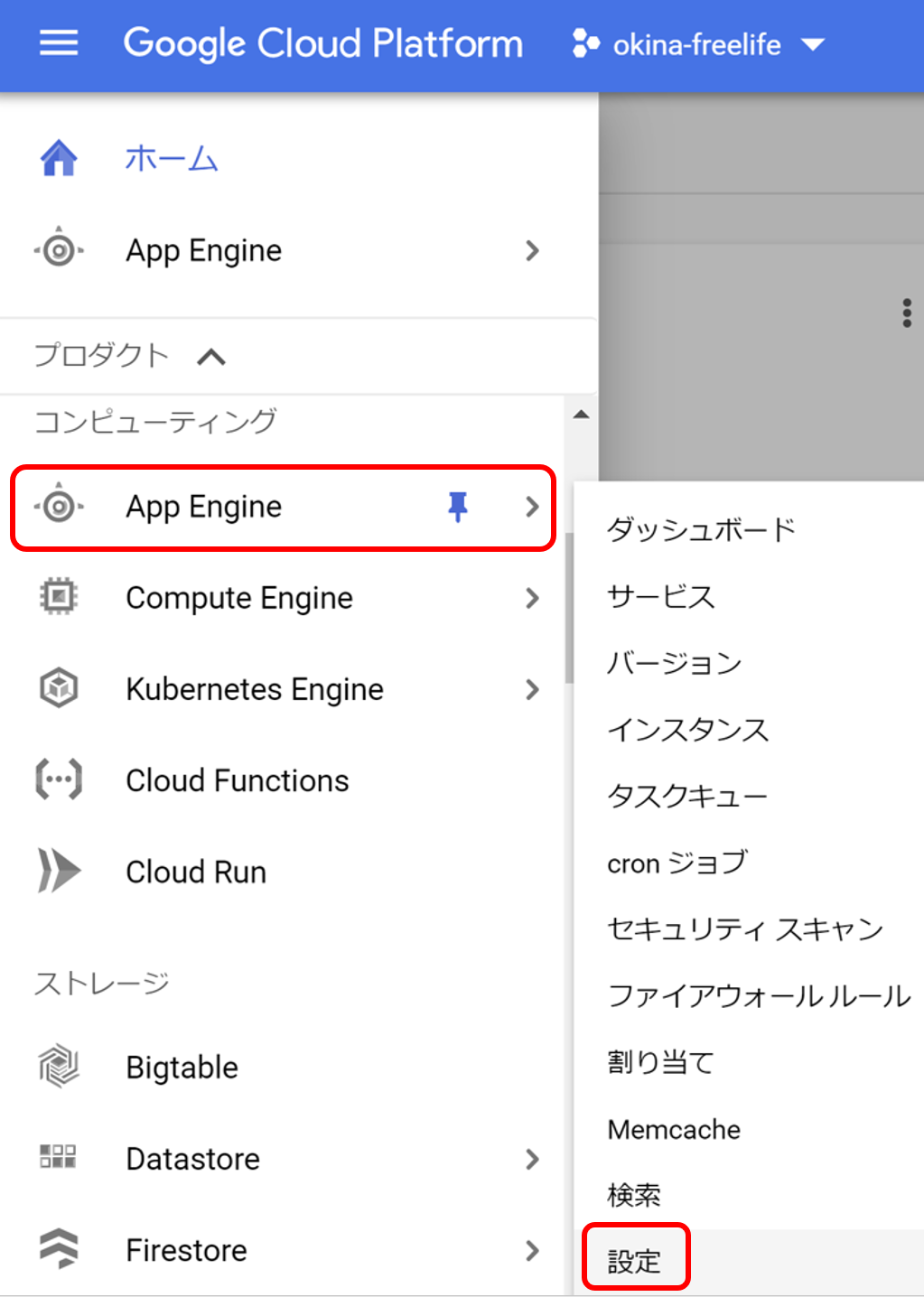
Application Engine => 設定 と進んで頂き、

“カスタムドメイン” を選択し、”カスタムドメインの追加” をクリックします。

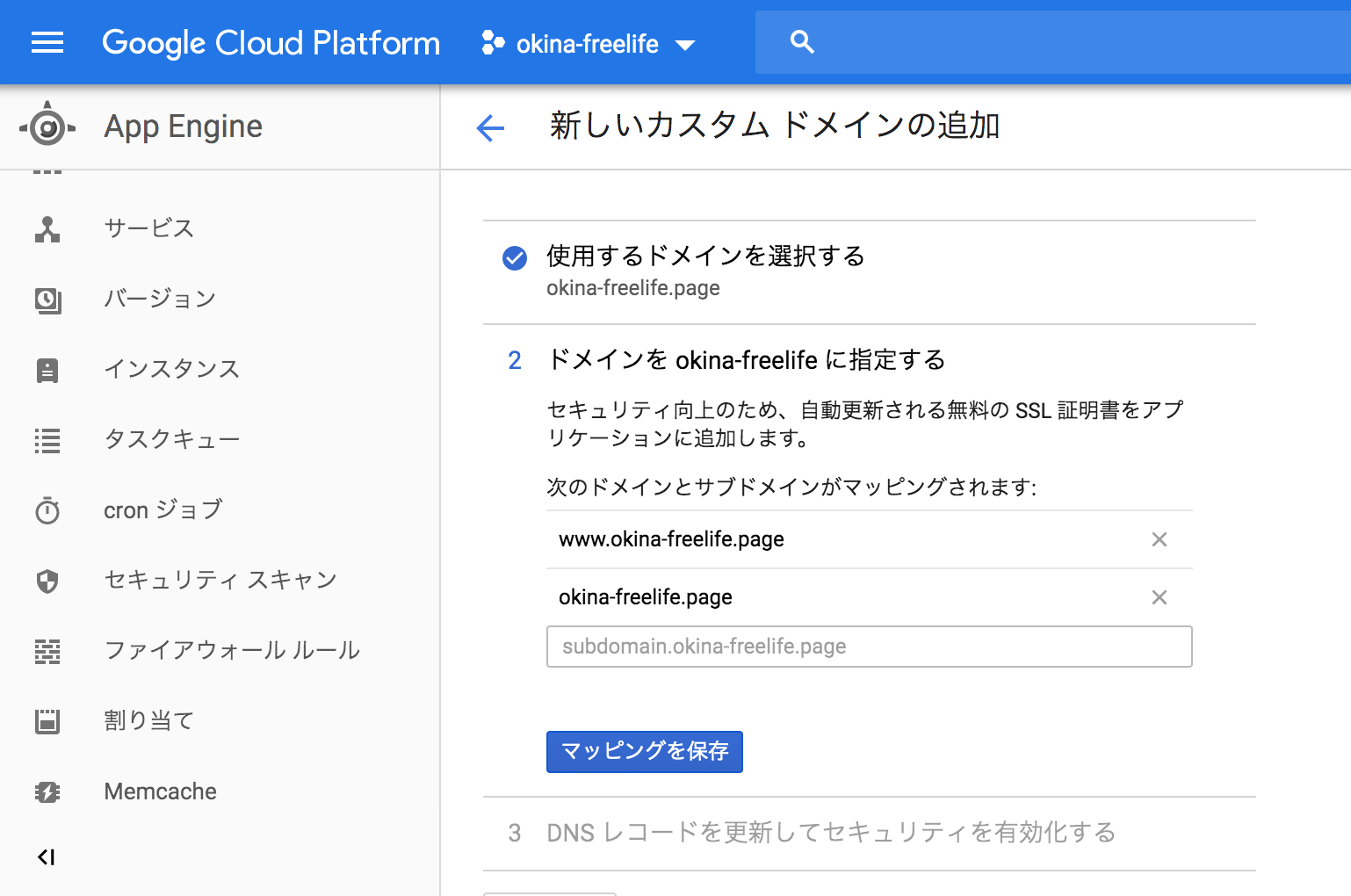
Google Domains で Domain を取得している場合、”使用するドメインを選択する” のところで購入済みの domain が選択できるので選択します。
(もし、Google Domains 以外でドメインを取得している場合は、そこで取得したドメインを追加してください。すると、TXT レコードというものが発行されますのでその TXT レコードの情報をドメインを取得した会社の手順にそって登録してください。)
ドメインの選択が完了すると上記画像のようにドメイン (“okina_freelife.page”) とサブドメイン (“www. okina_freelife.page”) のマッピングを作成する旨のメッセージが表示されている状態になりますので “マッピングを保存” をクリックして次に進みます。

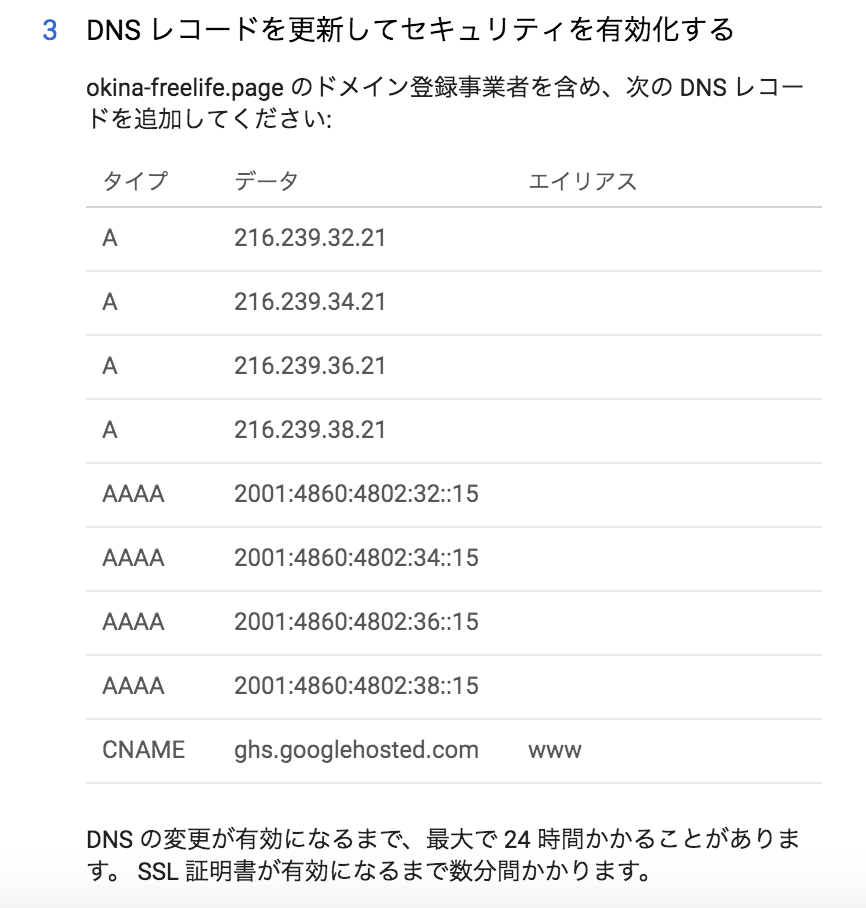
すると Google Domains 側に設定しなければならない DNS レコードが発行されます。
DNS レコード...?
この辺りはインターネットの仕組みにもかかわるところで、Page View が増えてきた場合の対応とか、もしその時に GCP/GAE 以外にお引越しして CDN と呼ばれるサービスを Google 以外で運用したいという要望が出た時に必要な知識になると思うので、余裕があれば簡単に別記事で少しまとめたいと思います。スケーリングの事を考えるとなおさら Google 以外でとなることはあまりないとは思いますが、、、
インターネットの世界では ドメイン名 (URL) ではなくて実際は "IP address" という数字の羅列で通信をします。URL は(実際ほんとに人が覚えやすいかは別として)人がそのサイトがどこなのかを判断するためのもので実際の通信には使いません。
実際の通信には "IP address" を使用するので、"ドメイン名" => "IP address" に変更するための仕組みが DNS、ドメイン名と "IP address" の紐づけは DNS レコードをつかってやるんだなと覚えておいてください。
今回は Google Domains で発行した ドメインに対して IP address が GCP にて発行されたので、この “IP address” をドメイン名に紐づけていく作業が必要になります。
Google Domains 側は “okina-freelife.page” というドメイン名は知っていますが、”IP address” は知らないので、Google Domains に対して “IP address” を登録する作業を行っていきます。
Google Domains に “IP address” を登録していくので、Google Domains にログインして設定をしていく必要があります。
今開いている GCP ページの情報は、次の Google Domains 側での作業で使うのと、Google Domains 側での作業が終わったら戻ってくるのでこのページは開いたままで次の作業に進んでください。
ということで Google Domains に移動します。
https://domains.google.com/m/registrar/

“マイドメイン” を選んで自分が取得したドメインをクリックしてください。

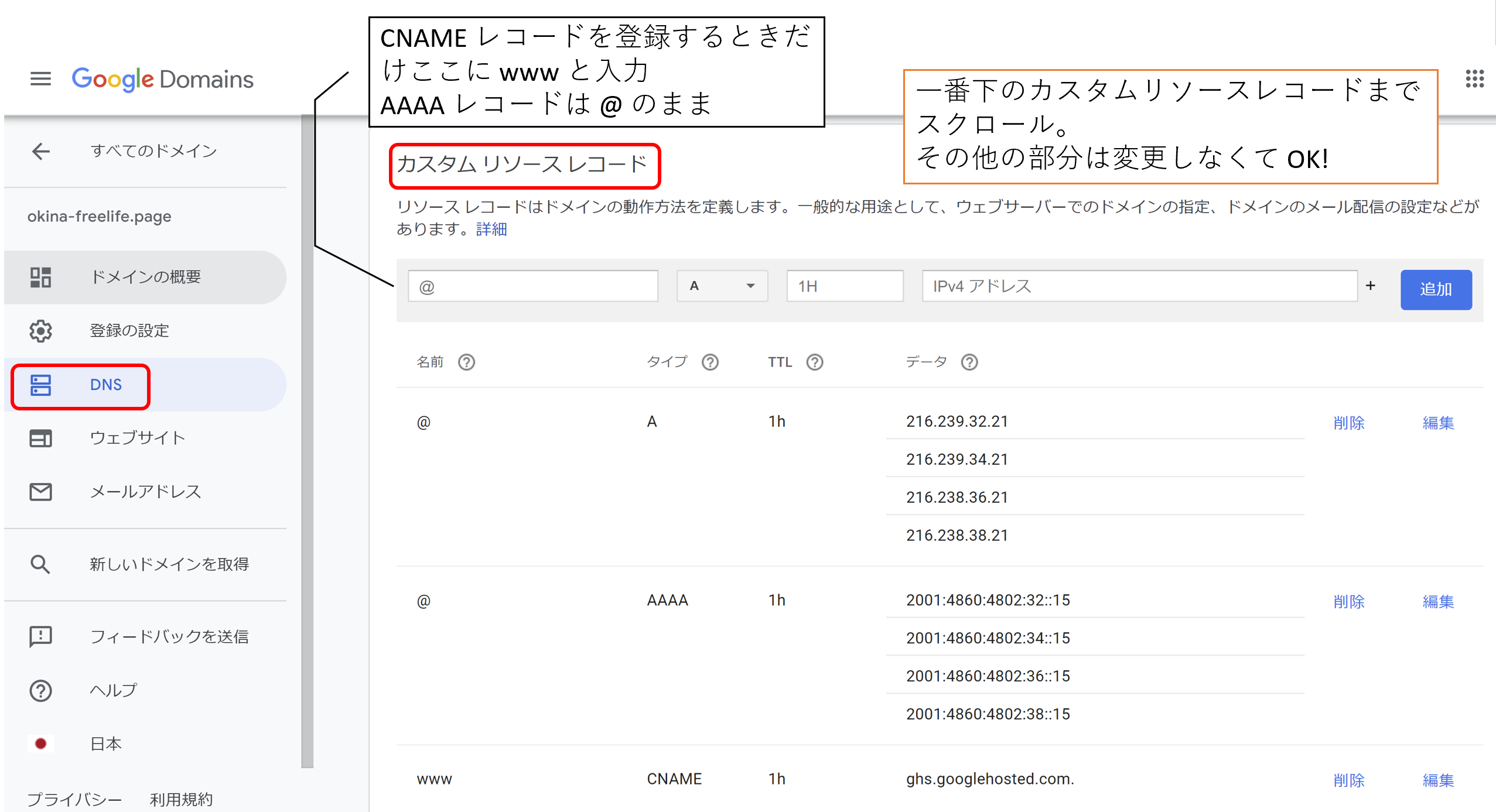
DNS を選んでいただき、上記のように GCP 側で得た DNS レコードの情報を入れていってください。

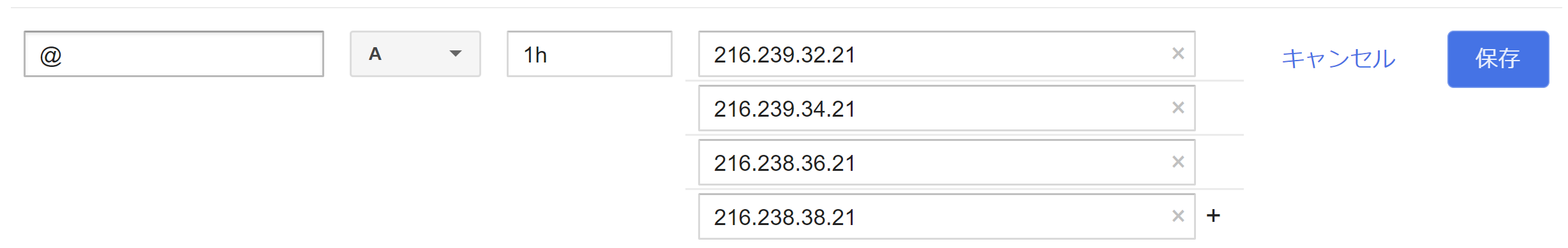
注意としては各レコードの種類 (例えば上記のように A レコード)は一つしか登録できないので、一つの Aレコードの中に 4 つの IP address を登録して(+ ボタンを押して枠を増やす)いってください
AAAA レコードも同様です。
Google Domains 側の設定はこれで完了。
GCP のページに戻ってください。
Google Domains 側の設定が終われば GCP 側で”完了” ボタンがクリックできるはずなのでクリックして完了です。最大で 24 時間かかるとのことでしたが私はすぐ反映されていました。
静的ファイル(HTML/CSS) の作成
GCP 側の設定も終わりましたので、Internet へ公開する静的ファイル(HTML/CSS + Javascript) を作成していきます。
これまではあくまで hexo server で構築された仮想的な環境で確認しているに過ぎず、最終的な静的ファイルの作成はしていなかったので作成していきます。
方法は簡単、Cloud Shell にて hexo generate と入力するだけです。 HEXO ホームディレクトリで実施しましょう。
1 | $ cd |
私は 8 記事書いた状態で実施してみましたが generate に 2.36 秒!早い!
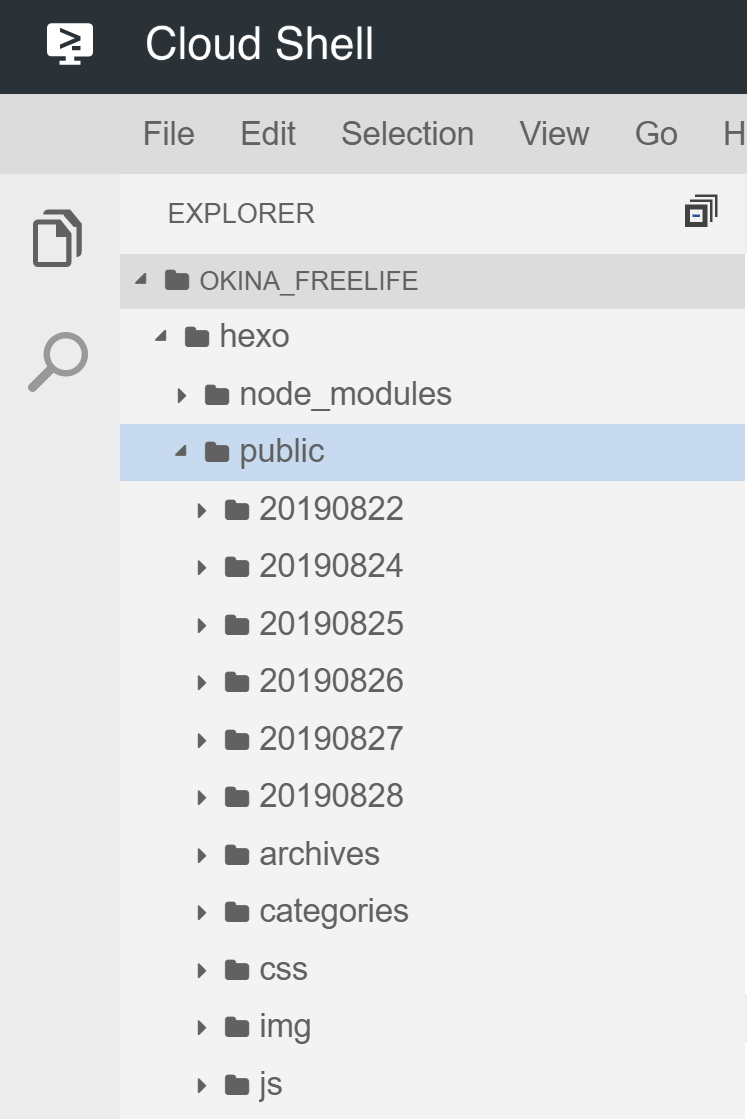
これで HEXO ホームディレクトリ配下に public というディレクトリが作成されて、その配下に静的ファイルが作成されています。
こんな感じ。

GAE に Deploy - そして伝説へ
ついに Internet への公開です。
HEXO には hexo deploy というコマンドが用意されているのですが、これを使えるのは HEXO 側で用意されているプラットフォームに対してのみで、GAE は対応していません。
対応しているのは Github Pages やその他のブログサービスで、これらを platform として使っている場合 HEXO の “hexo deploy” を使用して静的ファイルをデプロイ(インターネットに公開)していくことができます。
GAE の場合は ‘hexo deploy’ によるアップロードに対応していないため、GAE 側の機能を利用してデプロイ(internet に公開)していくことになります。
GAE 側の機能を使ってデプロイする設定をまだしていないので、その設定を行い、デプロイを実施することでインターネットに公開することができます。
今回は HEXO を実行している環境は GAE 上にあるので、そこで作成した静的ファイルを Google Storage (Alwasy Free で 5G Byte が割り振られている) に載せて、ホスティングサービスで公開するということをしています。
“app.yml” の作成
GAE の機能を使って deploy するために app.yml というファイルを作成します。 GAE はこの app.yml に記述された内容をもとに google Storage に静的ファイルを実装してきます。
HEXO ホームディレクトリに “app.yml” というファイルを作成してください。コードエディタで HEXO ホームディレクトリを右クリックして “New File” で OK です。ファイル名を app.yml としてください。
“app.yml” の中身は以下のように書いてください。
1 | runtime: nodejs10 |
もうこういうもんだと思って書いていただければと思います。中でやっているのはアプリケーションが過負荷になった場合にサーバ増やすか (今回は HEXO 動かしているだけなので必要なし)とか、どの静的ファイルを Google Storage の静的ファイルホスティングサービスのどこに置くかというのを指定していってます。
gcloud コマンドの設定
次に作成した “app.yml” をデプロイするためのコマンドである gcloud を使うための設定をしていきます。 (このコマンドは HEXO とは関係ありません)
GAE 周りの機能を CLI で使用するためのコマンドでどのプロジェクトに対して gcloud コマンドを使っていくのかを指定します。
1 | $ cd |
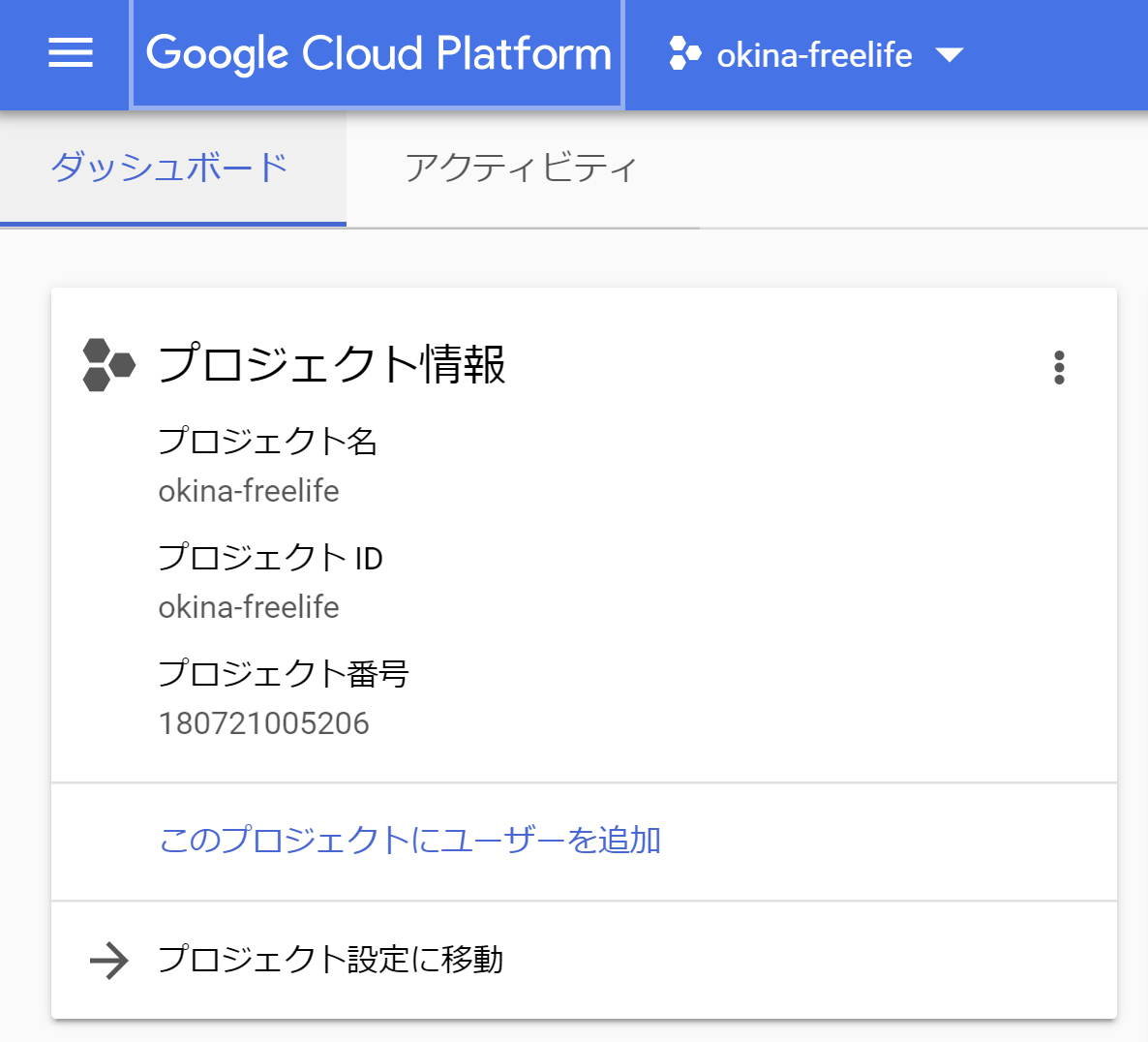
Project ID には自分のプロジェクト ID を入れます。私の場合は “okina-freelife” です。ファイル名を

GCP にログインしてダッシュボードで確認できる “プロジェクト ID” の部分を指定してください。
デプロイ(Internet への公開) の実施
さぁ、最後の項目です。
ついにここまで来たけろー!!
やっときましたね!
ただ驚くほど簡単に終わります。
以下のコマンドを実行してください。途中で “Do you want to continue (Y/n)” とプロンプトが返ってくるので “y” と入力してください。
1 | $ gcloud app deploy |
これで完了です。
gcloud app browse --project=okina-freelife で見ることができるよー的なメッセージが最後にありますが、今回の環境にウェブブラウザがないのでこのコマンドを叩いてもみることができません。
自分の PC 等からアクセスしてみて下さい。カスタムドメインも設定しているので https://www.okina-freelife.page/ と入れることでブログが見られるはずです。
後は、記事を書く hexo new post => 静的ファイル作成 hexo generate => インターネットに公開 gcloud app deploy というサイクルを回すだけです!
伝説のブロガー目指して頑張りましょう!!
まとめ
いかがでしたでしょうか。
大変だったけど楽しかったけろー!!
そうですよね。私も普段とは全く違う技術が学べたので非常に楽しかったです。
もちろんブログを書く環境を整えるというのが今回の最大の目的なのでこれからが勝負です。
ただ、途中の記事でも書いたのですが、自分でブログを書く環境を整えていろいろ調べているうちに様々なことを学ぶことができました。
ひとまずは記事を書いて更新していくことができるようになったと思いますので、次回は応用編ということでもうちょっとカスタマイズしていければと思います。
お疲れ様でした!
シリーズ記事まとめ
“第 1 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.1 - Introduction 編”
“第 2 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.2 - account 作成編”
“第 3 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.3 - GAE 環境構築編”
“第 4 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.4 - HEXO インストール編”
“第 5 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.5 - Theme カスタマイズ編”
“第 6 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.6 - 最小限カスタマイズ編”
“第 7 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.7 - 記事作成編”
“第 8 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.8 - インターネット公開編”