HEXO Theme のインストール
HEXO の元々の Theme は Landscape というテーマです。これはこれでかっこいいです。気に入ればこのままでもいいかなと思います。
ただ、私は Google っぽいデザインにしたかったのとスマホでみたときの見え方など色々なテーマを試してみて最終的に Indigo というテーマを選びました。
それでは Theme を変更していきましょう!
まず、HEXO ホームディレクトリに移動して下さい。
1 | $ cd |
その次に git を使って theme を internet からダウンロードしてきます。
1 | $ git clone https://github.com/yscoder/hexo-theme-indigo.git themes/indigo |
git コマンドで何をしているかを簡単に説明しておきますね。
https://github.com/yscoder/hexo-theme-indo.git の部分がインターネット上にあるテーマがある場所を示していて、そのあとの themes/indigo の部分が Cloud Shell 側のパスを示してます。
“git clone” なので、github 上から themes/indigo にテーマの情報を clone してきています。
以下のように theme 配下に indigo というディレクトリができていれば OK です。
1 | $ pwd |
"git clone https://github.xxxx**" となっているかを確認する。
"git clone git@github.xxxx" となっていると Key の関係で失敗するので注意。
新 Theme Indigo の適用
テーマのインストールが終わったら、indigo を使うように設定を変更していきます。

上記の _config.yml を編集していきます。
パスは /home/okina_freelife/hexo/_config.yml です。
以下のパスにも _config.yml があるが、今編集するのはこれではないので注意する。
/home/okina_freelife/hexo/themes/indigo/_config.yml
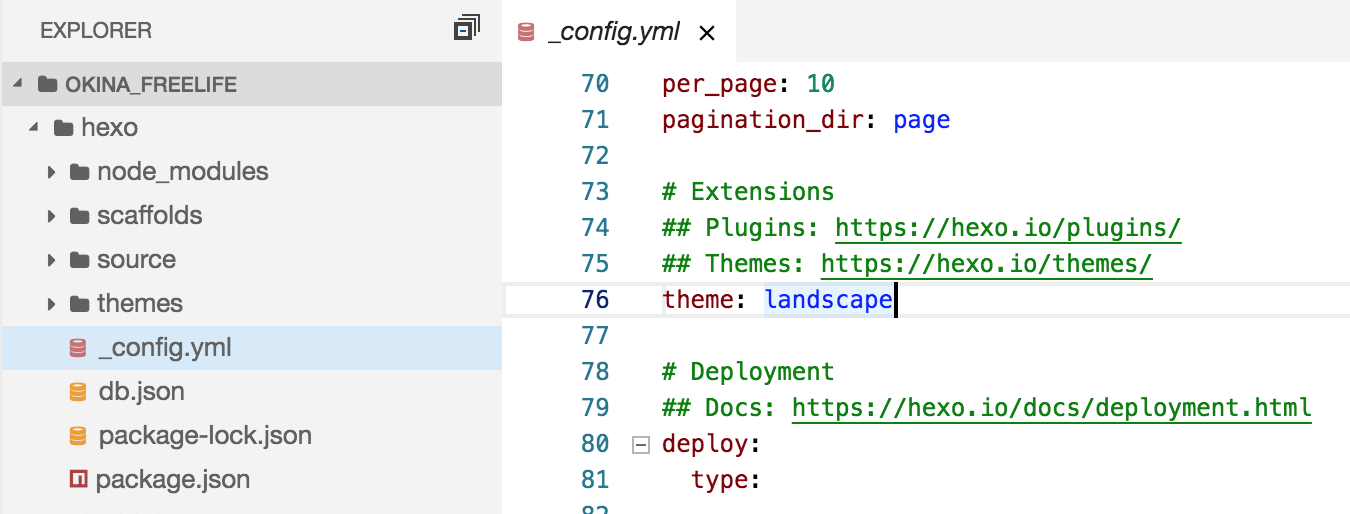
以下の部分を

以下のように変更します。

"theme:indigo "みたいにくっつけて書いてもいいのけ?半角スペースとか空けたくないケロ。
おっと、思いもよらない角度からいい質問!
答えは NO! です。 _config.yml は YAML というデータ形式にのっとって書かれています。
YAML というデータ形式ではその半角スペースは必須です。必ず入れるようにしてくださいね。
- コードエディタは特に save しなくても自動で変更が保存されます。 Undo/Redo (Ctrl+z/Ctrl+y) も普通に使えるので便利
- _config.yml (YAML データ形式)の中では パラメータ: のあとは必ず半角スペースを開ける。
次にこのテーマを使用するのに必要なプラグインや page というものを作成していきます。
page はこれから書いていく記事とは独立している Web Page の事を指します。
HEXO に限らずブログで記事をみていると”次の記事”とか”前の記事”とかでたどれますよね?
一方 page は例えば、カテゴリーのページとか自己紹介のページとか記事とは独立したブログ内の Web ページとなります。
今回使う Theme である Indigo では “categories” と “tags” という page が必要になるのでそれを作成していきます。
また、indigo で使用する機能に必要な plugin (HEXO の拡張機能) をインストールしていきます。HEXO の追加機能なので Node.js でプラグインも作成されているのでインストールも npn コマンドで実施します。
特に今読む必要はないですが、Indigo のマニュアルを元に進めていっています。
https://github.com/yscoder/hexo-theme-indigo/wiki/%E5%AE%89%E8%A3%85
中国語は読めませんが、Google 翻訳を武器に読んでいきました。ここでも Google Service が活躍してます!
Plugin のインストール
では plugin をインストールしていきましょう。
HEXO ホームディレクトリで以下の 4 つのプラグインをインストールしていきます。
1 | npm install hexo-renderer-less --save |
それぞれ何個か warning という文字が出ますが問題なくインストールできるはずです。
各 page の作成
最期に Page の作成です。
1 | $ hexo new page tags |
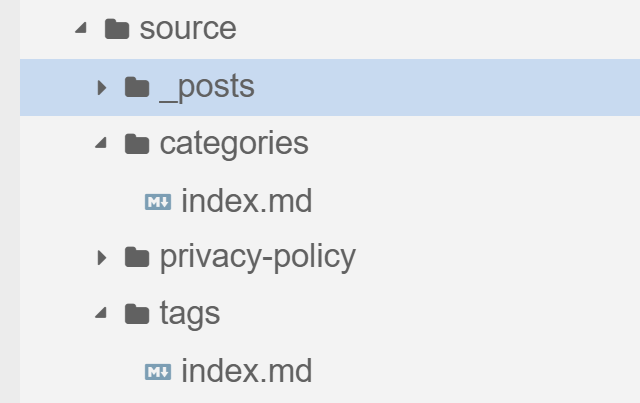
すると /home/okina_freelife/hexo/source/ 配下に tags と categories というディレクトリが作成され、その中にそれぞれ index.md というファイルが作成されます。

(私はさらに privacy-policy という page を別に作っています。ここは今は無視してください。)
ここも Indigo のドキュメントにのっとってそれぞれ index.md を変更していきます。
1 | --- |
1 | --- |
これで Theme の変更作業は完了です。
Indigo という theme が tags や categories というページや追加でインストールした plugin がある前提で作られているので、これらの作業をしないと表示をしたときに画面が崩れちゃうんですね。
新テーマ Indigo の確認
テーマの変更は先ほどの HEXO ホームディレクトリの _config.yml を書き換えで完了しています。
この _config.yml を書きかえた後、その変更を確認する時は必ず hexo server を再起動するのを忘れないでください。
1 | $ hexo server |
さぁ Clould Shell のプレビュー機能を使って確認してみましょう。 Clould Shell/コードエディタの右上の”ウェブでプレビュー”のアイコンから実施してください。
(一度ログアウトしていて ポートが 8080 に戻っていたら ポート 4000 にもう一回変更してから実施してください。)

無事 Theme の変更ができました!
HEXO の簡単なトラブルシューティング方法
ついに HEXO の設定ファイルを変更するところまできました。この先は HEXO 自体の _config.yml だけではなく、 Theme の設定を変更したりと設定変更する箇所が増えてきます。
今回の記事でも説明したように YAML の中で一つ半角スペースを忘れると途端に Web 画面のレイアウトが崩れてしまいますので、設定を変更したらなるべくこまめに hexo server で確認をするようにしましょう。
ただ、毎回確認していてもどこが間違っているのかがわからないこともあります。そんな時は hexo server を実施する Clould Shell のターミナルを確認してみましょう。
ここにヒントが書いてあるはずです。例えば次の例では何が間違っているかわかりますか?
1 | $ hexo server |
以下は私の環境の _config.yml の 79 行目周辺です。
1 | ## Plugins: https://hexo.io/plugins/ |
ちょっとコードブロックのせいで行数があっていませんが、上記の 5 行目あたりがおかしいといっています。
実際にどこがおかしいかわかりますか? 答え合わせの前にちょっと考えてみてください!
では、答え合わせです。
theme:indigo となっていて “:” の後に半角スペースがないですよね。
あれだけダメだっていったのに。。。
ちゃんとやったけろ。信じて欲しいけろー。
コードはうそつかないんですよね。。。 でも実際にはちゃんと変更したと思い込んで見つけられない時ってよくあるんです。
そういった時には、Clould Shell の Console のところに何かヒントがないか確認してみてくださいね。
ちなみにですが、今回 # Development の部分にエラーが出ていたのは、theme: の後には半角スペースが必要なのでコードがそれを期待して待ってたら半角スペースが来なくて 79 行目の # にたどり着いてしまったからなんです。
このようにドンピシャで間違っている所ではないところの行数が示されることがあるので、その周辺に間違いがないか探してみてください!
ここまでくればインターネットへのブログ公開まであと一歩!!
ただその前に、このテーマでは中国語になっている部分とかが多数あるので、必要最低限の部分だけ直していきましょう。
HEXO theme いろいろ
余談ですが、 HEXO で選べる Theme は HEXO のホームページから探すことが出来ます。
https://hexo.io/themes/index.html
Theme のクローンの方法は Indigo の時と一緒です。
どの Theme も Github への link があるので Github へ行き “clone or download” といったところを探しましょう。すると https のリンクが得られるので Indigo の theme を落とした時と同様、HEXO ホームディレクトリで git clone を実行するだけです。

以下は Icarus という theme を選んだ場合です。
1 | $ git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus |
最近もまだまだ増えてますので、HEXO 自体もまだまだ安泰でしょうか。
次回は、HEXO のカスタマイズ最小限編です。お疲れ様でした。
シリーズ記事まとめ
“第 1 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.1 - Introduction 編”
“第 2 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.2 - account 作成編”
“第 3 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.3 - GAE 環境構築編”
“第 4 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.4 - HEXO インストール編”
“第 5 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.5 - Theme カスタマイズ編”
“第 6 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.6 - 最小限カスタマイズ編”
“第 7 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.7 - 記事作成編”
“第 8 話 〜初心者可〜 ブログを無料で始めるなら HEXO No.8 - インターネット公開編”
